Unless you’ve been living under a rock for the past few years, you’ve likely had a front row seat as mobile devices have proliferated right before your eyes. They’re everywhere. And while a laptop was enough to make you “mobile” just a few short years ago, now it’s more likely that you have a laptop, a tablet, and a smartphone and now use all three as a part of your workflow.
Now, consider Morgan Stanley’s report that mobile traffic will surpass desktop traffic in 2014. That’s right. Mobile traffic, defined as those who access the internet from a smartphone or tablet device, will surpass all internet traffic accessed from a desktop or laptop computer this year.
In light of this fact, it begs the question as to why there are still prominent internet sites out there that offer miserable experiences on mobile devices. Even sites that would seem to cater to a more technical demographic make for awful browsing on mobile.
Choose Your Mobile Flavor
As far as the mobile experience goes, there are really three ways to share your content with users:
- A Mobile Site Version: Here, users have the ability to visit your site and select between the “full site” or the “mobile version,” though sometimes the site version displayed is determined automatically when a user visits. Each version is a separate domain with a different site design intended to provide a better experience for the available screen area of a desktop or a mobile device.
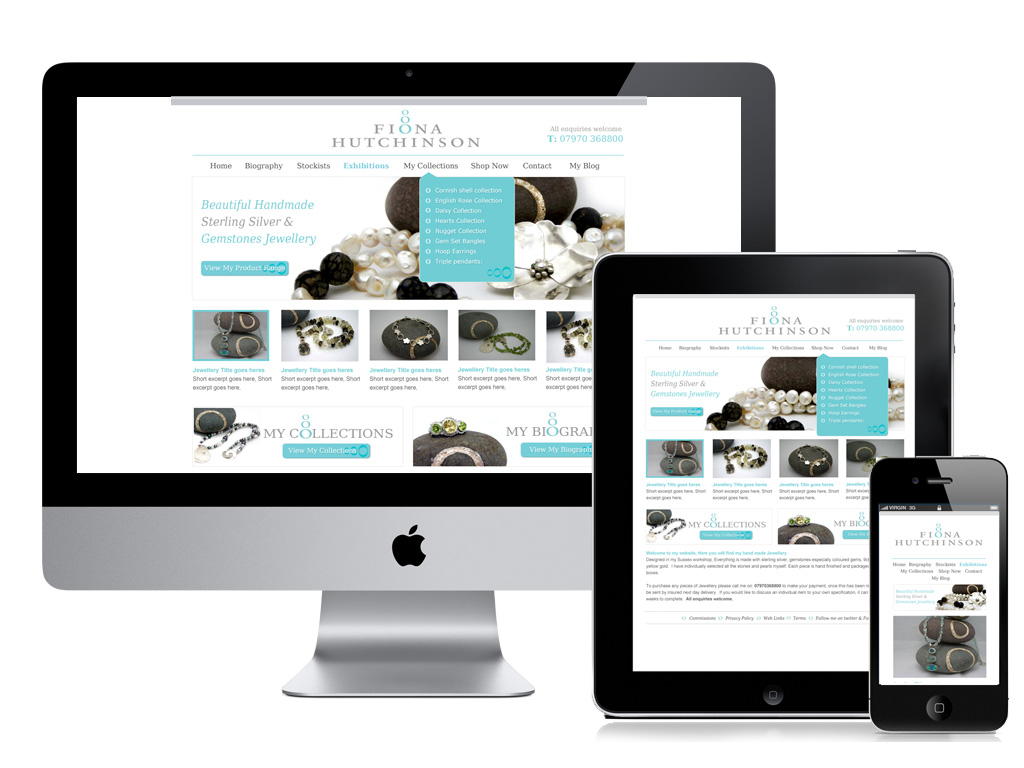
- A Responsive Site: Here, users simply visit your main website domain, and the website automagically determines the available screen area and dynamically adapts the site design and all content to fit perfectly in the available screen space, regardless of the device.
- A Dedicated Native Application: Here, web content is shared in any number of ways using an application native to a particular operating system.
Why Responsive Design Is King
So clearly, there are multiple ways to address the mobile elephant in the room, but I want to suggest that responsive design is by far the best way. But before I address why I think responsive is so great, let’s first have a look at the other two methods.
Double the Versions, Double the Work
I have playfully diagnosed the concept of having separate site versions for desktop and mobile as “website schizophrenia.” It’s an easy way to create more work for your users as they have the option to decide which version looks better on their device. It’s just one more unnecessary choice users have to make when visiting your site, which really only helps to take the focus off of your content.
To make this worse, mobile site versions often lack core site features. This essentially leaves users with a no-win scenario because now they must choose between an optimized browsing experience on their device or a less optimized experience that provides the functionality they visited the site for in the first place.
Furthermore, what site admin wants to manage a website that has a second version to maintain? Site versioning is a racket, and it’s the antithesis of what the web should be on modern-day devices that “just work.”
Your website should “just work,” too.
The Downside to the Native App Experience
It would seem that the prevailing wisdom for the “there’s an app for that” phenomenon is for businesses and sites to create their own custom app experiences. “Don’t visit our website, just download our app!” But the truth of the matter is that a dedicated app can be extremely expensive.
First, if you decide you want an app, you must decide what platform will it be for. iOS, Android, and Windows Mobile are the three most popular platforms, with Windows Mobile being a distant third behind the other two. Then, you must decide what devices on those platforms the app will run on. Each device has different size screen that requires a customized experience.
When making anything for iOS, you must remember that Apple releases a new iOS version every 12 months. Before you even consider making a native application, you must consider whether or not you have the budget to continuously develop versions that will keep up with the latest operating system and provide the new features users expect from a robust mobile app.
So creating and maintaining a native app, despite its apparent popularity, is not for the faint of heart. Unless you have a robust budget and a long term desire to continually develop the app, building a native application is really not even worth considering.
Responsive Web Design Works
So apart from the obvious drawbacks to other methods, responsive design not only offers an alternative solution, but it also solves many of the problems created by site versions and native apps.
Responsive websites offer a single domain with a site that dynamically adapts to the available screen space in your browser. Site admins don’t have to maintain multiple sites, and users don’t have to decide which version best fits their device. In fact, great responsive sites will even adjust dynamically between portrait and landscape mode as a tablet device is rotated, constantly displaying the content beautifully onscreen.
And because responsive websites are just that–websites–it means they are exponentially more affordable to build and maintain than native apps, and they will always look great and function properly, regardless of the operating system.
So if you are even considering building a website, in these modern, mobile times, you must understand that your users are going to expect a mobile-friendly experience. No one should even consider a building website without deeply integrated responsive design.
Is Responsive Always The Right Choice?
With all the advantages of responsive design, it’s a fair question to ask as to whether there’s a bad time to go responsive. Is responsive design always the right answer?
The short answer is yes…and no.
It really depends on your needs. Websites (including responsive ones) require a constant connection to the internet, whereas many apps may only need to “touch base” with the internet every now and then, or maybe even not at all. If you have the budget and depending on what value you are attempting to provide for your users, sometimes a mobile app is simply the best choice.
But if you just need to build a website, there’s no question about it: responsive trumps mobile versions every time.
It’s also worth mentioning that modern web-based applications are blurring the lines between web apps and native apps. If you have a competent development team behind you, it’s possible to do some really incredible things with web apps that can give users a truly app-like experience at a significantly lower cost than a native app. And best of all, web-based apps can run beautifully on any device and operating system.
How Do I Know What Is Right For Me?
We love hearing from people who just had their next great idea, or are ready to take their business to the next level. We love to listen, understand your needs, then craft a solution for you that fits your budget and timeframe.
Once we’ve identified the best approach, our team of code poets make the real magic happen by bringing your site or app to life. So the best way to know the best approach for your specific needs is to simply let us hear from you. We’re web experts, and we would love to walk you through the process of determining the best solution for your specific needs!


Leave a Reply